How To Scale Everything In An Animation Blender
This tutorial explains y'all everything most how to animate in Blender. We volition cover all kind of techniques related to animations step by step in Blender.
Animation is a very vast topic and is not something that you tin can learn in a few days or particularly hours. Learning and comprehending animation requires a lot of fourth dimension. So in this article, we will be looking simply at the very nuts of animation in Blender. How to starting time animating and what you need to do for that.
Timeline Editor in Blender
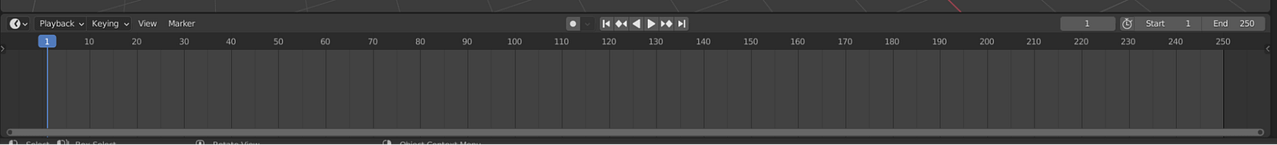
First of all, we demand a tool that will help us breathing in Blender. This tool is called a Timeline Editor. It is a window(editor) that is open at the lesser of the screen in a default Layout.

It is the main editor that you lot will need for working with animations. There are more than editors for this, such as Dope Sheet or Graphs. But those are more complicated and advanced, so for now we will stick with the Timeline.
And so on the Timeline, nosotros can meet a playhead – a bluish line showing us the current frame.

Also here nosotros can see all the frames of the blitheness. Correct now they range from 1 to 250. At the pinnacle right there we can also run across which is the current frame(1), the starting time frame of our animation, and the end frame.

And in the centre, in that location are main controls buttons for animation. Here y'all can play and pause an animation, play animation backward, bound to the previous or final keyframe and likewise bound to the first and terminal frames of your animation.

So yous have nigh everything that you lot need to work with the bones animations. The just major setting that is missing here is the power to select the Frame Rate. Frame charge per unit is the number of frames your animation will have in one 2d. Fewer frames pb to a stuttery result and more frames give a much smoother issue. Though the more frames yous take in a 2nd – the longer it would take to render this second.
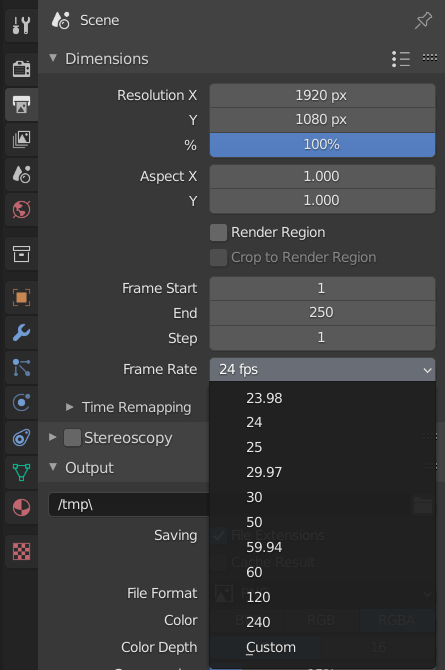
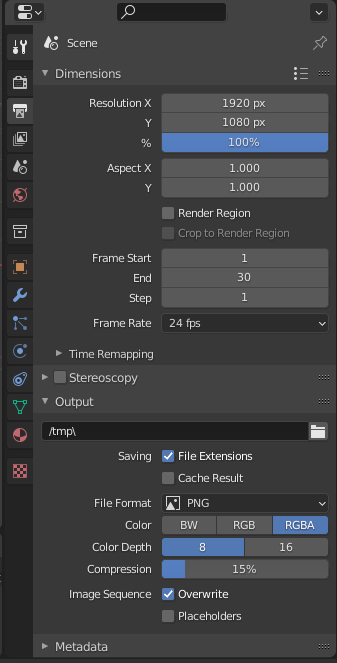
Settings for the Frame Charge per unit are located in the Output Properties tab of the Properties Editor. 24 fps is a usual Frame Rate for most movies, while Telly Shows become upward to 30 FPS. But with each day higher frame rates become more common. Especially on the internet.

Animation in Blender Keyframes
The main things that yous will demand to work with animation are keyframes to animate in Blender. Keyframes are frames that comprise information about the object on this verbal frame. So when you have at least two keyframes with unlike information – Blender can animate this shift from one state of the object into some other.
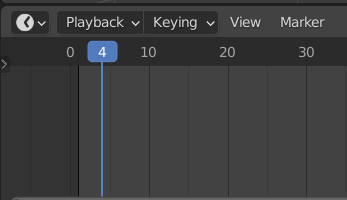
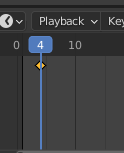
It volition be easier to understand in do. So first of all you demand to move the Playhead on the frame on which you want to create a keyframe. Let it be the 4-th frame for me.

Now you put your object in whatsoever state that yous would similar it to exist at the start of the animation. I volition only leave the default Cube at its offset position in the center of the scene.
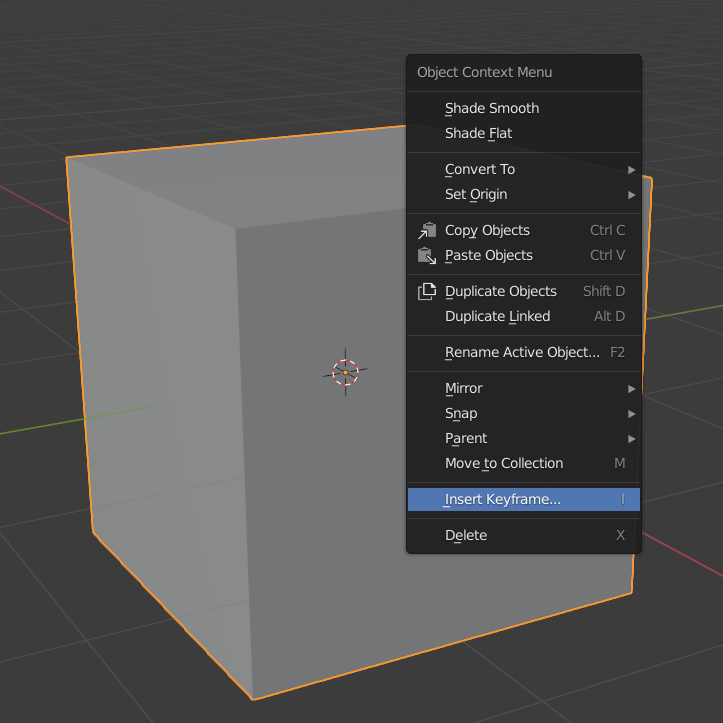
Next, you select the object and right-click on it > Insert Keyframe . Alternatively, you can just press the [I] on a keyboard.

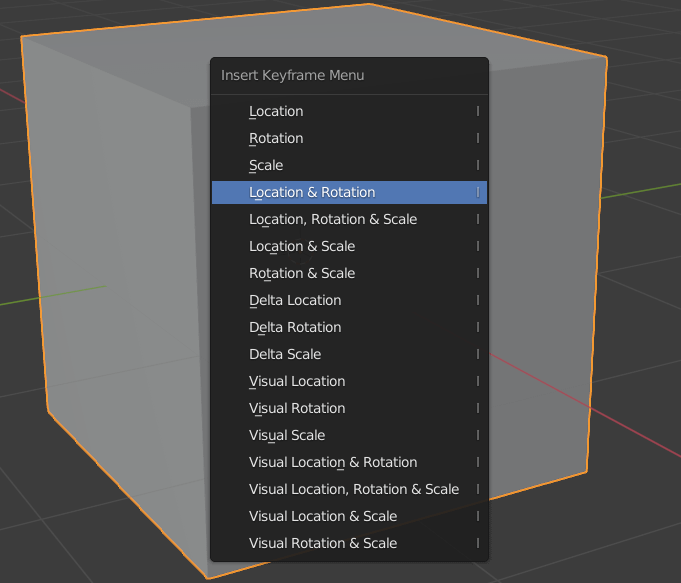
This will bring upwardly an Insert Keyframe menu. In this menu, y'all tin cull which type of keyframe you want to create. It tin can be overwhelming from the start, as there are a lot of them.
Just most of these simply relieve Location, Rotation, or Scale data and combinations of the above. Any other types, such as Delta Location and others – are on a more avant-garde side and you lot won't need to use them anytime soon, if at all.

The most used one here is the Location & Rotation option. This covers most of the stuff that yous will animate, every bit you don't frequently demand to animate scaling. And basically, any other type of movement is animated by changing the location and rotation of an object.
After choosing a blazon of keyframe and clicking on it, y'all will see a keyframe appear on a timeline. It should look like a yellow diamond shape.

Next, we need to create another keyframe. The start thing that yous need to do is alter the electric current frame. Because if y'all brand changes on this frame – it volition either override the existing keyframe or all your changes would be gone, depending on the situation. And then information technology is of import to move the playhead to another frame.
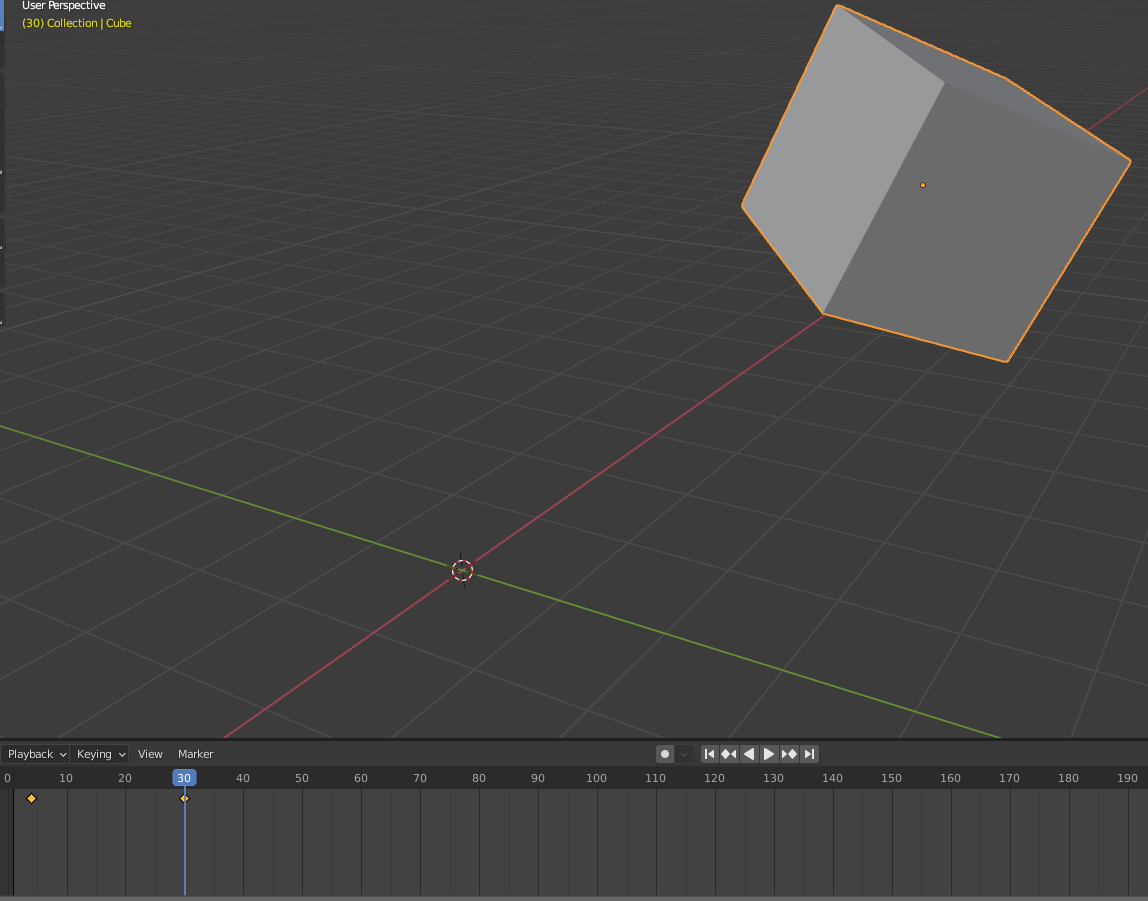
When you motion the frame, it is time now to alter the properties of an object. I accept moved information technology a scrap on all 3 axis and rotated a trivial. Then create a keyframe.

And the very simplest animation is now prepare. All y'all demand to do is printing the Play push button or hit [Space] for it to play in real-time. Also, it tin can exist a skilful idea to match the number of frames in the animation to the end frame, so it would loop nicely.
And this is the basics of creating animations in most blitheness software. Yous create keyframes with different states of an object and so the programme automatically fills everything in-between.
This was an example of a very simple animation. About animations are non as elementary and consist of a lot more than just 2 keyframes. Instead, at that place are tens and sometimes fifty-fifty hundreds of keyframes needed to create a proper blitheness. And then I would recommend you to try things out a chip more and add more keyframes to the existing animation and come across how it works.
Motorcar Keying
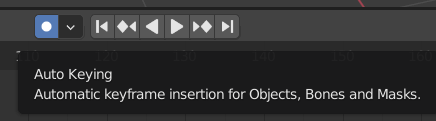
An additional thing that yous volition need to know about creating keyframes in Blender is the Auto Keying functionality that will assist to breathing in Blender. You can find the push button for Auto Keying on the Timeline, near other animation controls.

As it is stated hither: information technology will automatically insert keyframes for you. Then instead of manually opening the Insert Keyframe window and choosing which type yous need – it will exercise this automatically for you.
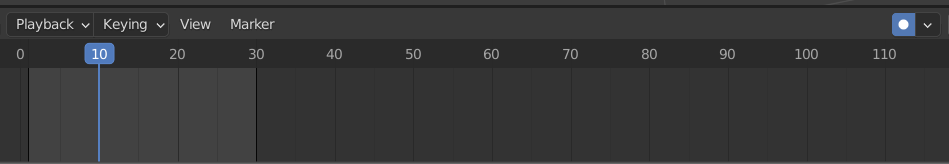
For example, yous turned on Auto Keying and your playhead is on frame 10, where there are no keyframes.

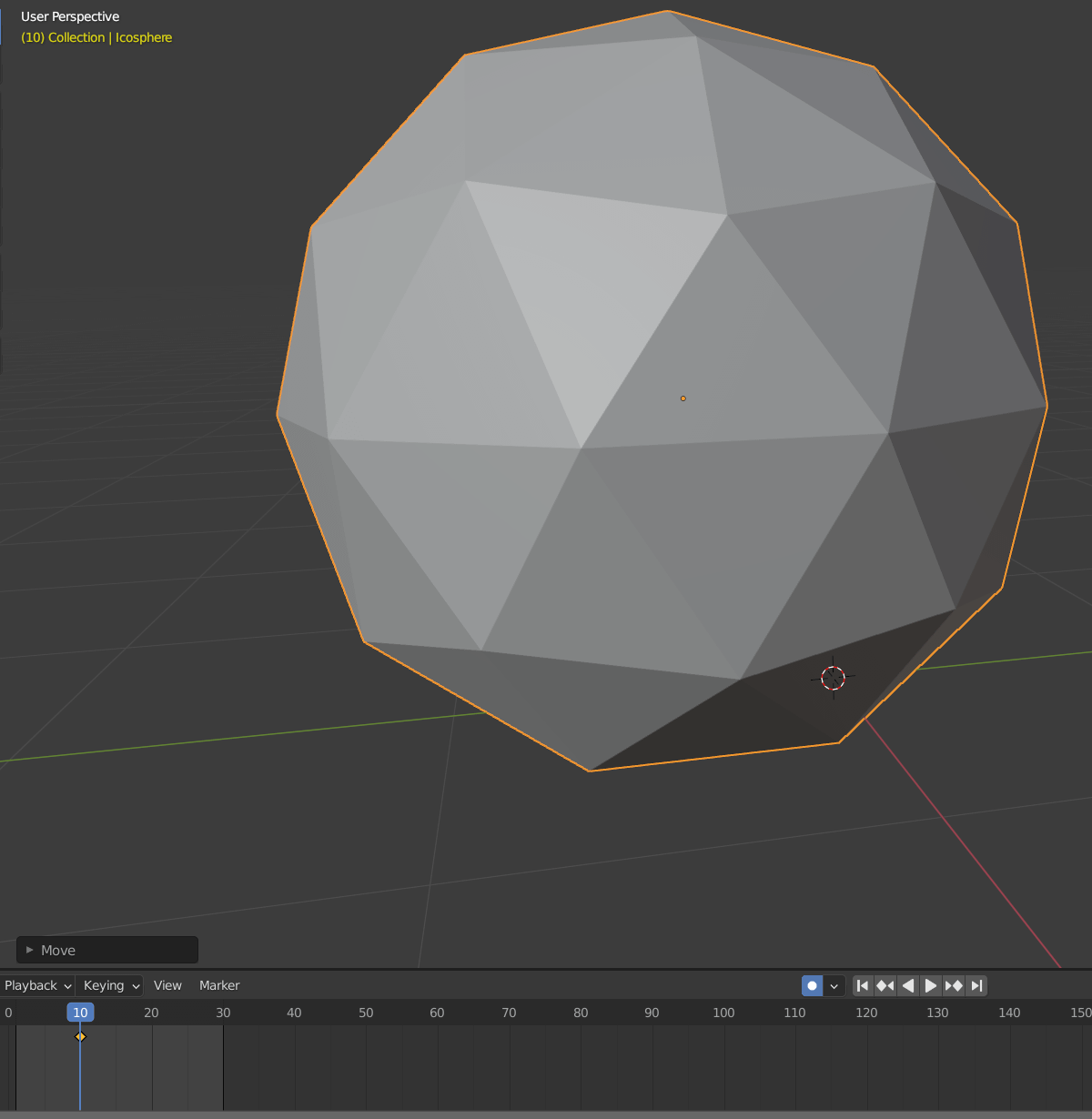
Every bit soon as you apply absolutely any kind of transformation to the object – information technology will automatically create a corresponding keyframe for yous. So when I move my object, the Location Keyframe is created.

There is no need to practise annihilation else. And it works with whatever kind of transformation. So if I would rotate an object on the same frame – it will also add a Rotation Keyframe automatically without overriding the Location Keyframe.
It is a very piece of cake and convenient way to breathing in Blender. Information technology can save a lot of time and be very comfortable. Only if you lot are non yet familiar with it enough – you can hands override existing keyframes or create actress ones without noticing information technology. So you may need some fourth dimension to get a hang of it.
Blistering and Rendering an Blitheness
Blender Baking Blitheness
When you lot are done with your blitheness – you will obviously want to render it. But before that, yous may desire to bake it first. Baking an blitheness is not necessary, simply it is useful. Especially for the more complicated animations.
What Blistering animation does is guarantee that blitheness would wait exactly as it looks at the time of Baking. Also, information technology should minimize any problems that it may have had.
Baking is very piece of cake. All y'all need to exercise is select an object that has blitheness and get to Object > Blitheness > Bake Activity and this will assistance to animate in Blender with more stability.

So the window would appear that has some baking settings. In nearly cases, there is no need to modify anything, so just press OK.
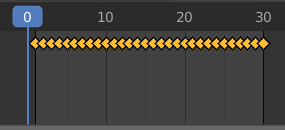
At first glance, nothing happened. Just if y'all look closely at the Timeline – you will see that now each frame of an animation is a keyframe. While previously I had only vii keyframes.

The rest of the animation and objects in general should be without whatsoever changes. This is how baking works – it takes your current animation and fills all those gaps between keyframes with the data that should exist there. This way, Blender will always know exactly what move should exist done between each keyframe and and then on.
Though notice that it is a lot harder to brand any changes to the animation, that have already been baked. Equally it is much easier to change 7 keyframes than it is to change 30 keyframes. So Blistering is the last step that y'all take only when you are sure that you are washed with your animation.
Blender Rendering Animation
Animation is done and broiled, it is at present fix to be rendered. Rendering animations is not as easy equally rendering images, where y'all usually just press [F12] and wait for it to be done. We need to modify some things. A very important beginning pace is to visit the Output Properties of the Properties Editor.

We have already used it to set the right Frame Charge per unit. Now you need to double-check everything. Is the resolution right? Recall, that rendering video is a lot more difficult and volition be much longer than animating an image. So you may want to lower the resolution to make renders faster.
Check whether your Frame Start and Stop are right. Because you lot will render a lot of unneeded frames if they don't match. Lower you tin can select the Output path. This 1 is important because the default "tmp" path is regularly cleaned.
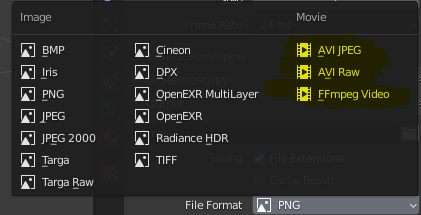
Side by side is the File Format. This one is very and very important. There are a lot of options here:

The logical matter would be to cull any of the Pic variants, correct? Equally we except the video as our output. This may be a correct assumption, but not something that I and many others recommend doing.
You see, when you are rendering equally a video file – it needs to exist rendered similar that from the showtime to the last frame to receive the issue. And so if an mistake happens in the centre – you lot need to redo everything. The same happens if you want to add any changes to animation afterwards – everything needs to be rendered once again.
But if you choose an image output – you will receive an image sequence. Unmarried image for a unmarried frame. This manner, if at that place is a problem of any sort – only the single frame would exist corrupted and you will need to redo merely information technology. Same mode, if you want to alter something later – y'all can change specific frames and render merely these frames. So I recommend sticking with an image output.

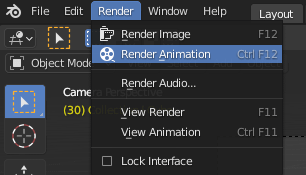
When everything is ready and checked – you lot can go along to render. But printing the [Ctrl+F12] combination or go to the Return > Render Animation.

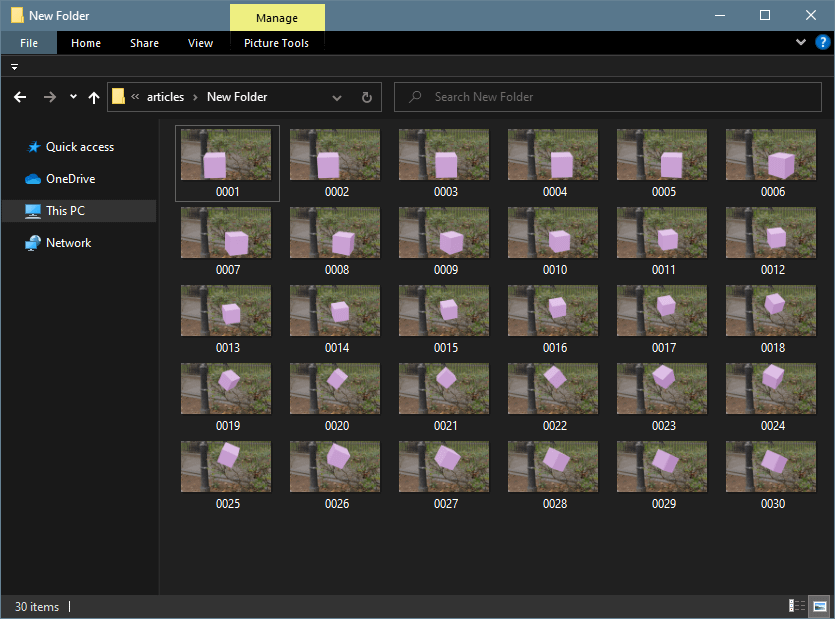
Yous will see Blender rendering each frame of your animation one by one. When it is done – you lot can discover all the rendered images in the path that yous set in the Output setting.

Then you can use any video editor or even some image editors to create a video out of these images. Don't forget to match the Frames Per second with what you lot ready in the Blender.
Conclusion – How to Animate in Blender
This is information technology for the basics of animation. Equally was already mentioned – at that place is a lot more to how to animate in Blender and you can't learn everything just out of a unmarried commodity. But I promise that it is a skillful beginning that helps you to learn how you can offset animating in the Blender using Keyframes.
Learn a lot more nigh Blender on our website. We have an awesome Blender Nuts Tutorial serial for beginners to start working in Blender.
Source: https://renderguide.com/how-to-animate-in-blender-tutorial/
Posted by: kempclumse.blogspot.com

0 Response to "How To Scale Everything In An Animation Blender"
Post a Comment